
selamlar,
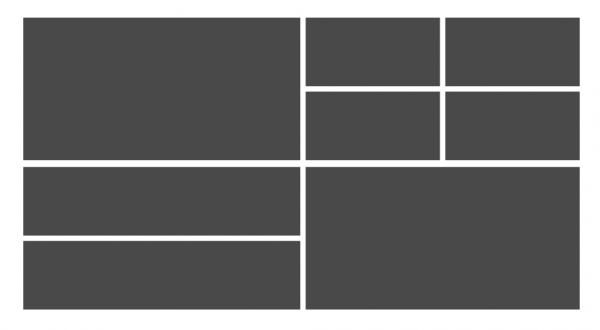
bootstrap collerini kullanarak aşağıdaki resimde olduğu gibi bir grid layout'u oluşturdum.
i.ibb.co

kutuların arasındaki padding'leri el ile class oluşturarak verdim. bir boşluk toplam 14px, soldaki kutunun sağından 7, sağdaki kutunun solundan 7 px.
küçük ekrana geçildiğinde hepsini tek sütun göstermesi için col-12'ye geçiyorum. ürünler tek sütun oluyor ama paddingler için tek tek el ile override eden classlar mı girmem gerekiyor acaba? bunun daha kolay bir yolu yok mu?
şimdiden teşekkürler

.containerclass > div
şeklinde verebilirsiniz hepsini contain eden bir kapsayıcı varsa ve içerideki elemanların hepsi aynıysa (yukarıda div olduğunu varsaydım)
.containerclass > div {
padding: 0px (yada unset)
margin:0px (yada unset)
}
şeklinde kullanabilirsin
ayin yazari

1